버튼을 클릭하면 명언이 나와요
-이름이 나와요
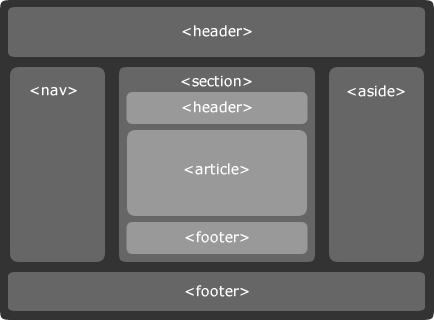
시멘틱 마크업

시멘틱(Semantic)의 사전적 뜻은 "의미론적인" 정도로 해석할 수 있다. 이것은 마크업을 할 때 의미를 부여하는 태그로 보면 된다.
마크업을 할 때는 "왜 시멘틱하게 마크업을 해야하지?"라는 의문이 들 수도있습니다. 모든 사람들이 정보를 동일하게 받아 들일 수 있는 환경이 아닐 수도 있습니다. 예를 들어 시각장애인의 경우에는 HTML 문서의 콘텐츠 정보를 음성으로 전달해 주어야 하는데 이런 경우 전달하려는 태그의 의미가 적절해야 합니다.
실제 마크업을 할 때는 작업자마다 콘텐츠의 의미를 해석하는 차이가 조금 있을 수도 있지만 가급적 시멘틱하게 마크업을 하려고 노력하는 것이 중요합니다.
1. 메타데이터 콘텐츠 : head태그 안에 포함된 요소들로 표현, 동작 설정, 문서간 관계 설정, 정보 전달
ㄴbase, link, meta, noscript, script, style, title
2. 플로우 콘텐츠 : body 태그 안에 포함되는 대부분의 요소들로 내용 흐름에 관한 요소를 의미
ㄴ h, address, p, a, img, ul, ol, dl, table, form
3. 섹션 콘텐츠 : heading과 footer의 범위를 정의하는 요소
ㄴ article, aside, nav, section
4. 헤딩 콘텐츠 : 섹션의 헤더를 정의하는 요소를 의미
ㄴh1 ~ h6
5. 프레이징 콘텐츠 : 텍스트를 마크업하는 요소를 의미합니다.
ㄴ a, em, strong, sub, sup, label
6.임베디드 콘텐츠 : HTMl문서에 다른 리소스를 삽입하는 요소를 의미합니다.
ㄴ img, audio, video, iframe
7. 인터렉티브 콘텐츠 : 사용자의 상호작용 위한 요소를 의미합니다.
ㄴ a, button, audio, video, select
논리적인 순서 마크업

시멘틱한 마크업과 함께 논리적인 순서에 의해 마크업을 하는 것도 매우 중요합니다.
논리적인 순서에 의한 마크업은 키보드나 터치패드와 같은 입력 장치만으로 HTML 문서의 모든 콘텐츠를 논리적 순서로 이동하여 사용 할 수있도록 하는 입력장치 접근성과 밀접한 관련이 있다.
예) 1번 쇼핑 -> 2번 G마켓 -> 3번 옥션 -> 4번 하프클럽, 쿠팡, 11번가 GS샵, 패션플러스, STL 일상공감, 아이스탁몰,모놀로그, 아이비엘, 리린 저스트원, 지젤슈즈, 여신제이, 젝시믹스, 뮬리안이 내용 흐름 순서에 더 적합 합니다.
이처럼 마크업을 할 때는 디자인의 시각적 흐름보다는 내용에 대한 논리적 흐름 순서를 잘 파악하여 마크업 하는 것이 무엇보다 중요합니다.
"웹 접근성"에 대한 구체적인 내용을 알고 싶다면 웹 접근성 연구소(http://www.wah.or.kr)에서 제공하는 "한국형 웹 콘텐츠 접근성 지침 2.1 (KWCAH 2.1)"을 참고하시기 바랍니다.