버튼을 클릭하면 명언이 나와요
-이름이 나와요
flex에 대해 알아봅시다
Flex는 요소를 수평 또는 수직으로 배열하는 데 사용할 수 있으며, 요소들 사이의 간격, 정렬 및 분배를 지정할 수 있습니다. Flex를 사용하면 HTML, CSS, JavaScript를 사용하여 요소들의 레이아웃을 더욱 유연하게 조정할 수 있습니다.
Flex 레이아웃은 부모 요소에 대한 display 속성의 값으로 'flex'를 설정하여 만들 수 있습니다.
이후 flex 컨테이너 요소의 자식 요소들은 flex 아이템이 되며,
이 아이템들은 flex-direction, justify-content, align-items 및 align-self 속성을 사용하여 컨테이너 요소 내에서 배치됩니다.
Flex는 반응형 웹 디자인 및 모바일 애플리케이션 개발에 특히 유용합니다.
Flex를 사용하면 브라우저 크기, 장치의 방향 등과 같은 다양한 변수에 따라 요소들의 배치를 자동으로 조정할 수 있습니다. 또한 Flex를 사용하면 요소들이 반응형 레이아웃에서 움직일 때, 요소들 간의 공간 및 정렬을 쉽게 조정할 수 있습니다.
flex 속성의 종류(총 9개 / 요약 1개)...ㅎㄷㄷㄷ
★속성 사용시 반드시 display: flex;가 사용되어 있어야 합니다.
1.display의 종류
레이아웃을 가로로 정렬할때 사용하는 방법입니다.
★주의사항 : display: flex로 가로 정렬시 부모에게 할당을 해야합니다.
| 속성 값 | 속성 설명 |
| display: flex; | 웹페이지 제작시 가로 정렬을 가능하게 해주는 명령어 입니다. |
2.flex-grow의 종류
자식 요소가 적거나 그 크기가 작아 공간이 남을 때 항목의 크기를 늘려 채워 줍니다.
| 속성 값 | 속성 설명 |
| 0 | 기본값 |
| 1 | 항목들이 모두 1이면 같은 크기임 |
| 양수 | 값을 높게 줄수록 더 늘어납니다. 공간이 부족할 때는 어떤 값도 무의미 합니다. |
3.flex-shrink의 종류
자식 요소가 많거나 그 크기가 커서 공간이 부족할 때 각 항목의 크기를 줄여 채워주는 방법을 정의합니다.
| 속성 값 | 속성 설명 |
| 0 | 공간이 부족해도 항목의 크기를 줄일 수 없음 |
| 1 | (기본값) 자식 요소들이 많아서 컨테이너를 넘치면 안 넘치게 알아서 좁아집니다. |
| 양수 | 값을 높게 줄수록 더 좁아짐. (내부적으로 수축지수가 자동 계산 됨). 공간이 남을 때는 어떤 값도 무의미 |
4.flex-basis의 종류
flex 자식 요소들의 초기 길이를 지정하는 속성입니다.
flex에서는 width 속성을 주지 않고. flex-basis를 사용합니다.
| 속성 값 | 속성 설명 |
| auto | (기본값) |
| 50px, 100px...... | 원하는 가로 크기를 부여함 |
1번 ~ 4번까지 생략해서 쓰는 방법
| 속성값 | 생략 속성 | 속성 설명 |
| flex : none; | 모두 생략 | flex: 0 0 auto; |
| flex: 1 | flex-shrink, flex-basis 생략 | flex: 1 1 0;과 같음 |
| flex: 100px; | flex-grow, flex-shrink 생략 | flex: 1 1 100pxrhk rkxdma |
| flex: 1 1; | flex-basis 생략 | flex: 1 1 0;과 같음 |
| flex: 1 100px | flex-shrink 생략 | flex: 1 1 100px과 같음 |
5.flex-direction의 종류
자식 요소를 나열하는 방향을 지정합니다.
| 속성 값 | 속성 설명 |
| column | 위에서 아래로 나열 |
| column-reverse | 아래에서 위로 나열 |
| row (기본값) | 좌측에서 우측으로 나열 |
| row-reverse | 우측에서 좌측으로 나열 |
6.justify-content의 종류
공간이 남을 때, flex-gow: 0;일 떄, 자식 요소들을 가로 정렬하는 속성입니다.
header부분을 정렬할때 많이 사용하는 방식입니다.( 로고(좌측) / 제목(가운데) / 메뉴(우측) )
header부분에서 가장 많이 사용하는 방식이니 꼭 외워둡시다.
| 속성 값 | 속성 설명 |
| flex-start (기본값) | 시작쪽으로 정렬(왼쪽 -> 오른쪽) |
| flex- end | 끝쪽으로 정렬(우측으로 이동 후, 왼쪽->오른쪽 정렬) |
| center | 중앙으로 정렬(가운데로 이동 후, 왼쪽->오른쪽 정렬) |
| space-between | 양쪽 정렬 |
| space-around | 요소 좌우 동일 간격 |
7.align-items의 종류
자식 요소들을 세로 정렬하는 속성입니다.
| 속성 값 | 속성 설명 |
| flex-start | 시작쪽으로 정렬 |
| flex-end | 끝쪽으로 정렬 |
| center | 세로 중앙 정렬 |
| baseline | 글자의 baseline 기준으로 정렬 |
| stretch (기본값) | 부모 요소의 세로 크기를 따라 확장 됨. |
8.flex-wrap의 종류
flex 자식 요소들의 줄바꿈 방식을 지정하는 속성입니다.
| 속성 값 | 속성 설명 |
| wrap | 자식 요소들이 많으면 다음줄로 넘침 |
| no-wrap (기본값) | 자식 요소들이 많아도 한줄 안에 배치됨 |
| wrap-reverse | 자식 요소들이 많으면 다음 위 줄로 넘침 |
9.order의 종류
자식 요소들의 순서를 바꿔주는 속성입니다. 몇 번째에 배치할지 순서를 지정합니다.
| 속성 값 | 속성 설명 |
| 0 (기본값) | 순서를 바꾸지 않음 |
| 양수 | 원하는 순서를 지정 |
| 음수 | 좌측으로 자리를 바꾸는 횟수 |
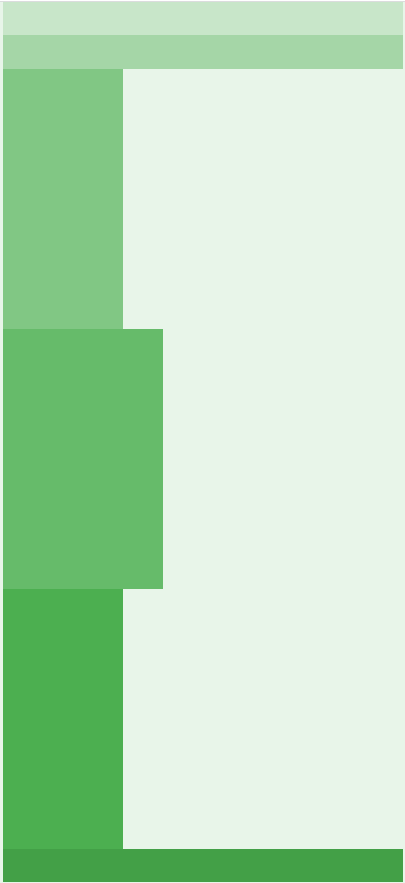
flex를 사용해서 레이아웃을 만들어 봅시다.
flex 적용 전

HTML
<div id="wrap">
<header id="header"></header>
<nav id="nav"></nav>
<main id="main">
<article class="article1"></article>
<article class="article2"></article>
<article class="article3"></article>
</main>
<footer id="footer"></footer>
</div>
-------------------------------------------------------
CSS
* {
margin: 0;
padding: 0;
}
body {
background-color: #E8F5E9;
}
#wrap {
width: 1200px;
margin: 0 auto;
}
#header {
height: 100px;
background-color: #C8E6C9;
}
#nav {
height: 100px;
background-color: #A5D6A7;
}
#main {
/*display: flex;
flex-wrap: wrap; */
}
#main .article1 {
width: 30%;
height: 780px;
background-color: #81C784;
}
#main .article2 {
width: 40%;
height: 780px;
background-color: #66BB6A;
}
#main .article3 {
width: 30%;
height: 780px;
background-color: #4CAF50;
}
#footer {
height: 100px;
background-color: #43A047;
}코드 설명
1. CSS의 #main에 보면 display: flex를 주석 처리하여 하였습니다.
2. 가로 정렬이 되지 않고. 위 -> 아래로 출력되는 모습입니다.
flex 적용 후

#main {
display: flex;
flex-wrap: wrap;
}코드 설명
1. CSS의 #main에 보면 display: flex를 주석을 지우고 코드를 적용한 모습입니다.
2. flex가 적용되어서 가로 정렬이 된 상태입니다.